nafasmedia | berjumpa lagi dengan saya, kali ini saya akan memberikan tutuorial cara membuat Error 404 dengan effek glitch, tutorial ini saya masukan ke seri "mempercantik blog". kalian pasti sudah mengerti apa itu error 404 dan apa itu effek glitch? kalau belum mengerti biar saya jelaskan. Error 404 adalah dimana halaman yang sedang kita cari itu tidak ada, kemungkinan sudah dihapus oleh pemilik halaman tersebut. sehingga kalau kita akses bakalan ada tulisan "page not found" dan diikuti dengan angka 404. nah kalau glitch atau filter glitchy adalah memberikan efek distorsi acak untuk foto atau video kamu. nah itu dia sedikit penjelasanya.
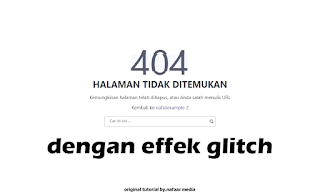
Error 404 ini akan kita percantik sedikit agar lebih keren dan website/blog kalian akan tampak lebih bagus. effek glitch ini tidak akan membebani loading blog kalian, karena hanya menggunakan HTML dan CSS. nah jika kalian penasaran tentang effek glitch pada error 404 yang akan kita buat kalian bisa melihat demo error nya di codepen. silahkan tekan tombol demo dibawah
DEMO CODEPEN:
DEMO DI WEBSITE:
PENTING!!!
kalian harus hapus html,css dan javascript (kalau ada) bawaan template kalian. karena kalau tidak dihapus maka akan bertabrakan dengan html dan css effek error yang akan kita terapkan kali ini. kode html biasanya ada di bawah kode <b:if cond='data:blog.pageType == "error_page"'> dan untuk css biasanya di dalam kode <style> nah untuk cara mudahnya kalian cari saja menggunakan CTRL+F untuk mencari kode tersebut pada edit tema di blogger, kalian bisa mengetikan kata kunci error/404 agar ketemu.atau cari kata kunci "page not found" / "404"
Jika sudah kalian hapus selanjutnya langsung saja kita terapkan error 404 dengan effek glitch nya, cekidod.
TUTORIALNYA:
Hal yang pertama kalian butuhkan adalah kode html dan css, disini kita akan menggunakan 2 paket css dan 1 paket html. kenapa kita membutuhkan 2 paket css? kenapa nggak langsung digabungkan saja menjadi 1 css? karena yang 1 paket css yang hanya menampilkan effek glitch pada error 404 nya saja, dan yang ke dua adalah paket css yang menampilkan keseluruhan errornya. dan 1 lagi paket html untuk memanggil cssnya agar error pagenya bisa tampil di blog/website milik kalian.
Silahkan masuk ke akun blogger kalian dan pergi ke menu Tema lalu ke menu edit html. Oke yang pertama copy 1 paket css untuk menampilkan efek glitchnya. copy semua kode css dibawah dan pastekan di atas kode </head>
<style>
/*error glitch nafasmedia*/.error{color:#5a5c69;font-size:7rem;position:relative;line-height:1;width:12.5rem}@-webkit-keyframes noise-anim{0%{clip:rect(89px,9999px,5px,0)}5%{clip:rect(92px,9999px,71px,0)}10%{clip:rect(63px,9999px,67px,0)}15%{clip:rect(85px,9999px,47px,0)}20%{clip:rect(76px,9999px,50px,0)}25%{clip:rect(99px,9999px,10px,0)}30%{clip:rect(76px,9999px,83px,0)}35%{clip:rect(5px,9999px,45px,0)}40%{clip:rect(3px,9999px,11px,0)}45%{clip:rect(1px,9999px,87px,0)}50%{clip:rect(56px,9999px,79px,0)}55%{clip:rect(12px,9999px,54px,0)}60%{clip:rect(38px,9999px,21px,0)}65%{clip:rect(5px,9999px,15px,0)}70%{clip:rect(20px,9999px,75px,0)}75%{clip:rect(14px,9999px,33px,0)}80%{clip:rect(70px,9999px,79px,0)}85%{clip:rect(68px,9999px,78px,0)}90%{clip:rect(96px,9999px,69px,0)}95%{clip:rect(16px,9999px,95px,0)}100%{clip:rect(96px,9999px,60px,0)}}@keyframes noise-anim{0%{clip:rect(89px,9999px,5px,0)}5%{clip:rect(92px,9999px,71px,0)}10%{clip:rect(63px,9999px,67px,0)}15%{clip:rect(85px,9999px,47px,0)}20%{clip:rect(76px,9999px,50px,0)}25%{clip:rect(99px,9999px,10px,0)}30%{clip:rect(76px,9999px,83px,0)}35%{clip:rect(5px,9999px,45px,0)}40%{clip:rect(3px,9999px,11px,0)}45%{clip:rect(1px,9999px,87px,0)}50%{clip:rect(56px,9999px,79px,0)}55%{clip:rect(12px,9999px,54px,0)}60%{clip:rect(38px,9999px,21px,0)}65%{clip:rect(5px,9999px,15px,0)}70%{clip:rect(20px,9999px,75px,0)}75%{clip:rect(14px,9999px,33px,0)}80%{clip:rect(70px,9999px,79px,0)}85%{clip:rect(68px,9999px,78px,0)}90%{clip:rect(96px,9999px,69px,0)}95%{clip:rect(16px,9999px,95px,0)}100%{clip:rect(96px,9999px,60px,0)}}.error:after{content:attr(data-text);position:absolute;left:8px;text-shadow:-1px 0 #e74a3b;top:5px;color:#5a5c69;background:#f8f9fc;overflow:hidden;clip:rect(0,900px,0,0);animation:noise-anim 2s infinite linear alternate-reverse}@-webkit-keyframes noise-anim-2{0%{clip:rect(50px,9999px,32px,0)}5%{clip:rect(32px,9999px,76px,0)}10%{clip:rect(28px,9999px,55px,0)}15%{clip:rect(64px,9999px,11px,0)}20%{clip:rect(23px,9999px,53px,0)}25%{clip:rect(69px,9999px,48px,0)}30%{clip:rect(84px,9999px,66px,0)}35%{clip:rect(66px,9999px,70px,0)}40%{clip:rect(21px,9999px,86px,0)}45%{clip:rect(70px,9999px,85px,0)}50%{clip:rect(40px,9999px,4px,0)}55%{clip:rect(62px,9999px,47px,0)}60%{clip:rect(17px,9999px,97px,0)}65%{clip:rect(57px,9999px,94px,0)}70%{clip:rect(78px,9999px,85px,0)}75%{clip:rect(97px,9999px,48px,0)}80%{clip:rect(8px,9999px,31px,0)}85%{clip:rect(14px,9999px,17px,0)}90%{clip:rect(92px,9999px,92px,0)}95%{clip:rect(95px,9999px,63px,0)}100%{clip:rect(49px,9999px,11px,0)}}@keyframes noise-anim-2{0%{clip:rect(50px,9999px,32px,0)}5%{clip:rect(32px,9999px,76px,0)}10%{clip:rect(28px,9999px,55px,0)}15%{clip:rect(64px,9999px,11px,0)}20%{clip:rect(23px,9999px,53px,0)}25%{clip:rect(69px,9999px,48px,0)}30%{clip:rect(84px,9999px,66px,0)}35%{clip:rect(66px,9999px,70px,0)}40%{clip:rect(21px,9999px,86px,0)}45%{clip:rect(70px,9999px,85px,0)}50%{clip:rect(40px,9999px,4px,0)}55%{clip:rect(62px,9999px,47px,0)}60%{clip:rect(17px,9999px,97px,0)}65%{clip:rect(57px,9999px,94px,0)}70%{clip:rect(78px,9999px,85px,0)}75%{clip:rect(97px,9999px,48px,0)}80%{clip:rect(8px,9999px,31px,0)}85%{clip:rect(14px,9999px,17px,0)}90%{clip:rect(92px,9999px,92px,0)}95%{clip:rect(95px,9999px,63px,0)}100%{clip:rect(49px,9999px,11px,0)}}.error:before{content:attr(data-text);position:absolute;left:8px;text-shadow:1px 0 #4e73df;top:5px;color:#5a5c69;background:#f8f9fc;overflow:hidden;clip:rect(0,900px,0,0);animation:noise-anim-2 3s infinite linear alternate-reverse}.lead{font-size:1.25rem;font-weight:300}.text-gray-800{color:#5a5c69!important}.text-gray-500{color:#b7b9cc!important}a{text-decoration:none}.lead{font-size:1.25rem;font-weight:300}.text-gray-500{color:#b7b9cc!important}.text-center{text-align:center!important}
</style>Selanjutnya copy lagi 1 paket css untuk menampilkan keseluruhannya. copy semua kode css dibawah dan pastekan diatas kode </head> atau letakan dibawah kode css diatas tadi, intinya diatas kode </head>
<style>
/*error page nafasmedia*/.status-msg-body::after, .status-msg-hidden::after {
content: "404";
font-size: 140px;display: block;margin: 30px 0;color: #e86e6e;font-weight: bold;text-shadow: 6px 6px #eaeaea;}
#sidebar-wrapper {display: none;}#post-wrapper {width: 100%;max-width: 100%;}.status-msg-body {padding: 30px 0;}
#error-page{background-color:#fff;position:fixed!important;position:absolute;text-align:center;top:0;right:0;bottom:0;left:0;z-index:99999}#error-inner{margin:11% auto}#error-inner .box-404{width:200px;height:200px;background:#263238;color:#fff;font-size:80px;line-height:200px;border-radius:10px;margin:0 auto 50px;position:relative}
#error-inner .box-404::after {
content:" ";
width:0;height:0;bottom:-8px;border-color:#263238 transparent transparent;border-style:solid;border-width:9px 9px 0;position:absolute;left:47%;}
</style>Yang terakhir adalah 1 paket kode html untuk memanggil css diatas agar tampil di blog/website milik kalian. copy semua kode html dibawah ini dan letakkan di atas kode </body>
<b:if cond='data:blog.pageType == "error_page"'>
<div id='error-page'>
<div id='error-inner'>
<center><div class='error' data-text='404'>404</div></center>
<h1>Halaman tidak ditemukan</h1>
<p>Kemungkinan halaman telah dihapus, atau Anda salah menulis URL</p>
<p>Kembali ke <a expr:href='data:blog.homepageUrl'><data:blog.title/></a></p>
</div>
</div>
</b:if>Jika semua sudah terpasang silahkan simpan template dan lihat hasilnya, dengan cara buka halaman yang tidak ada di blog/website kalian.
TAMBAHAN:
Oh ya di demo kalian bisa melihat ada search bar dibawah kode error 404, nah 3 kode diatas tidak akan menampilkan seach bar. jika kalian ingin menambahkannya ada 2 paket kode tambahan untuk melengkapi halaman error kita kali ini. ini hanya optional saja jika tidak ingin ditambahkan juga tidak apa apa, oke langsung saja kita terapkan. cekidot.
Yang pertama masuk lagi ke template lalu edit template dan silahkan copy semua kode css dibawah ini dan letakkan diatas kode </head>
<style>
/*search-error-nafasmedia*/
#error-inner h1 {text-transform:uppercase;}#search-box{position:relative;width:350px;margin:10px auto}#cse-search-box{height:30px;border-radius:2px;background-color:#fff;overflow:hidden;border:1px solid #bbb}#search-text{font-size:12px;color:#ddd;border-width:0;background:transparent}#search-box input[type="text"]{width:85%;padding:5px 20px 12px 0;color:#666;outline:none}#search-button{position:absolute;top:0;right:0;height:32px;width:20px;margin-top:10px;font-size:14px;color:#fff;text-align:center;line-height:0;border-width:0;background:url(https://cdn.statically.io/img/1.bp.blogspot.com/_C6KkooKXCEw/TIBqtV6pdmI/AAAAAAAAGyM/QUBsym_R9V0/s200/search-c.png) no-repeat;cursor:pointer}
#error-inner p {line-height:0.7em;font-size:15px;}
</style>Lalu gabungkan kode dibawah ini dengan kode html diatas tadi.
<form action='/search' id='cse-search-box' method='get'>
<input id='search-text' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value=''' type='text' value='Cari di sini ...'/>
<button id='search-button' type='submit'/>
</form>Sehingga kode akan tampak seperti ini
<b:if cond='data:blog.pageType == "error_page"'>
<div id='error-page'>
<div id='error-inner'>
<center><div class='error' data-text='404'>404</div></center>
<h1>Halaman tidak ditemukan</h1>
<p>Kemungkinan halaman telah dihapus, atau Anda salah menulis URL</p>
<p>Kembali ke <a expr:href='data:blog.homepageUrl'><data:blog.title/></a></p>
</div>
</div>
<!--taroh dibawah sini-->
<div id='search-box'>
<form action='/search' id='cse-search-box' method='get'>
<input id='search-text' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value=''' type='text' value='Cari di sini ...'/>
<button id='search-button' type='submit'/>
</form>
</div>
</b:if>Jika sudah silahkan lihat hasilnya dan jangan lupa simpan template dahulu.
PENUTUP:
Nah kalian sudah berhasil memasang halaman error 404 dengan efek glitch di blog/website. apabila ada yang kesusahan bisa bertanya dikolom komentar ya!sudah cukup tutorial kali ini, terimakasih sudah berkunjung dan sampai jumpa di artikel selanjutnya.
Jangan sekali kali mengubah atau memodifikasi kode html dan css diatas!!! karena kami membuat kode diatas juga bukan perkara yang mudah! copas boleh asal credit/sumber jangan dihapus!!! Tutorial asli dari nafas media



Posting Komentar