CSS3
- 1. CSS3 http://tinyurl.com/wsf-css3
- 2. CSS3 ? On attend depuis longtemps… • Commencé en 1999 • Modulaire • … CSS 2.1 n’est toujours pas terminé
- 3. Marre d’attendre ? Commençons ! • Sélecteurs • Media Queries • Multi-column • Backgrounds • Borders • Box-shadow • Colors • Text • Transformations • Transformations + Transitions • Animations
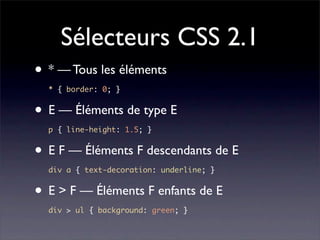
- 4. Sélecteurs CSS 2.1 • * — Tous les éléments * { border: 0; } • E — Éléments de type E p { line-height: 1.5; } • E F — Éléments F descendants de E div a { text-decoration: underline; } • E > F — Éléments F enfants de E div > ul { background: green; }
- 5. Sélecteurs CSS 2.1 • E + F — Éléments F directement précédé de E section h1 { margin: 1em; } • E:lang(c) — Éléments E ayant la langue c span:lang(en) { font-style: italic; } • E[foo] — Éléments E ayant l’attribut foo a[title] { border: 1px dotted #000; }
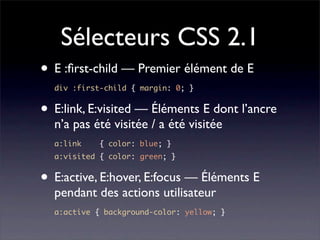
- 6. Sélecteurs CSS 2.1 • E :first-child — Premier élément de E div :first-child { margin: 0; } • E:link, E:visited — Éléments E dont l’ancre n’a pas été visitée / a été visitée a:link { color: blue; } a:visited { color: green; } • E:active, E:hover, E:focus — Éléments E pendant des actions utilisateur a:active { background-color: yellow; }
- 7. Sélecteurs CSS 2.1 • E[foo="bar"] — Éléments E dont l’attribut foo vaut exactement bar a[href="#top"] { color: pink; } • E[foo~="bar"] — Éléments E dont l’attribut foo contient bar div[class~="warning"] { background-color: yellow; } • E[foo|="bar"] — Éléments E dont l’attribut foo commence par bar. Incluant le tiret. a[hreflang|="en"] { font-style: italic; } Fonctionne pour <a hreflang="en"> et <a hreflang="en-US">
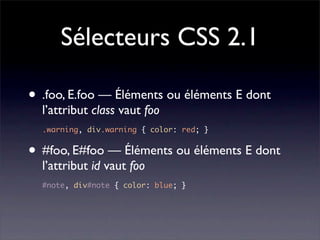
- 8. Sélecteurs CSS 2.1 • .foo, E.foo — Éléments ou éléments E dont l’attribut class vaut foo .warning, div.warning { color: red; } • #foo, E#foo — Éléments ou éléments E dont l’attribut id vaut foo #note, div#note { color: blue; }
- 9. Sélecteurs CSS3 • E ~ F — Éléments F précédé d’un élément E figure ~ figcaption { font-size: 80%; } • E :not(s) — Éléments excluant le sélecteur s div *:not(p) { margin: 0; } • E:root — Premier élément du document div:root { font-size: 100%; }
- 10. Sélecteurs CSS3 • E :last-child — Dernier enfant de E ul:last-child { margin-bottom: 1em; } • E:empty — Éléments E vides div:empty { display: none; } • E:target — Élément E cible de l’ancre en cours h1:target { text-decoration: underline; }
- 11. Sélecteurs CSS3 • E :nth-child(n) — Le n ième enfant de E div :nth-child(3) { background: red; } div :nth-child(3n+1) { background: red; } • E :nth-last-child(n) — Idem, en comptant de la fin div :nth-last-child(3) { background: red; } • E:nth-of-type(n) — Le nième élément de type E div img:nth-of-type(3) { background: green; } • E:nth-last-of-type(n) — Idem, en comptant de la fin div img:nth-last-of-type(3) { background: green; }
- 12. Sélecteurs CSS3 • E :only-child — Le seul enfant de E div :only-child { background: blue; } • E:first-of-type — Le premier élément de type E div img:first-of-type { background: red; } • E:last-of-type — Le dernier élément de type E div img:last-of-type { background: green; } • E:only-of-type — Le seul élément de type E div p:only-of-type { background: yellow; }
- 13. Sélecteurs CSS3 • E[foo^="bar"] — Éléments E ayant l’attribut foo qui commence par bar a[class^="number-"] { padding: 0; } • E[foo$="bar"] — Éléments E ayant l’attribut foo qui se termine par bar a[class$="ing"] { padding: 1em; } • E[foo*="bar"] — Éléments E ayant l’attribut foo qui contient bar a[class*="ost"] { padding: .5em; }
- 14. Sélecteurs CSS3 • E:enabled, E:disabled — Éléments E activés / désactivés input:enabled { background: #FFF; } input:disabled { background: grey; } • E:checked — Éléments E cochés input[type="checkbox"]:checked { background: green; }
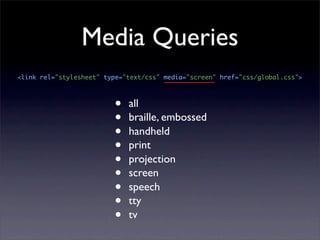
- 15. Media Queries <link rel="stylesheet" type="text/css" media="screen" href="css/global.css"> • all • braille, embossed • handheld • print • projection • screen • speech • tty • tv
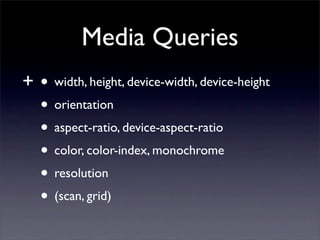
- 16. Media Queries +• width, height, device-width, device-height • orientation • aspect-ratio, device-aspect-ratio • color, color-index, monochrome • resolution • (scan, grid)
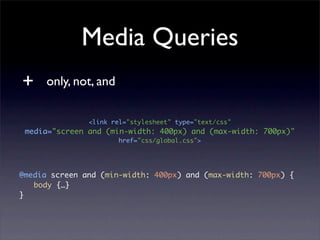
- 17. Media Queries + only, not, and <link rel="stylesheet" type="text/css" media="screen and (min-width: 400px) and (max-width: 700px)" href="css/global.css"> @media screen and (min-width: 400px) and (max-width: 700px) { body {…} }
- 18. Multi-column p{ column-width: 13em; column-gap: 1em; }
- 19. Backgrounds background-origin background-size
- 20. Backgrounds multiple backgrounds div { background: url(body-top.gif) top left no-repeat, url(banner_fresco.jpg) 11px 11px no-repeat, url(body-bottom.gif) bottom left no-repeat, url(body-middle.gif) left repeat-y; }
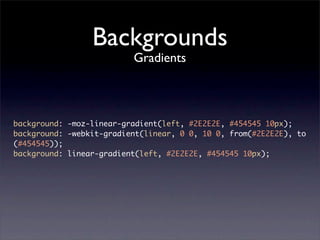
- 21. Backgrounds Gradients background: -moz-linear-gradient(left, #2E2E2E, #454545 10px); background: -webkit-gradient(linear, 0 0, 10 0, from(#2E2E2E), to (#454545)); background: linear-gradient(left, #2E2E2E, #454545 10px);
- 22. Backgrounds Gradients background: -moz-linear-gradient(left, #2E2E2E, #454545 10px); background: -webkit-linear-gradient(left, #2E2E2E, #454545 10px); background: linear-gradient(left, #2E2E2E, #454545 10px);
- 23. Backgrounds Gradients background: url(fallback.png); background: -moz-linear-gradient(left, #2E2E2E, #454545 10px); background: -webkit-linear-gradient(left, #2E2E2E, #454545 10px); background: linear-gradient(left, #2E2E2E, #454545 10px);
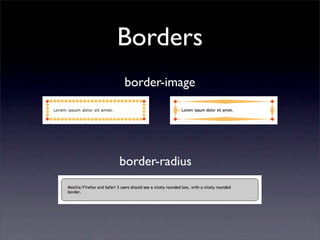
- 24. Borders border-image border-radius
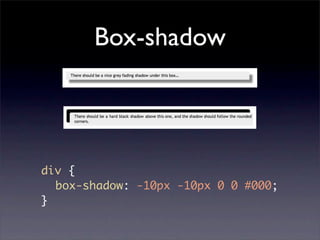
- 25. Box-shadow div { box-shadow: -10px -10px 0 0 #000; }
- 26. Colors • Opacity • RGBA • HSL, HSLA
- 27. Text Web fonts (@font-face) text-shadow
- 28. Transformations -moz-transform: rotate(-4deg); -o-transform: rotate(-4deg); -webkit-transform: rotate(-4deg); transform: rotate(-4deg);
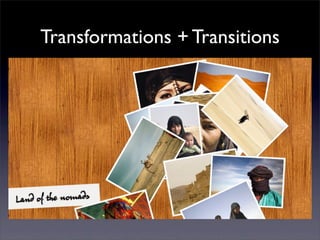
- 29. Transformations + Transitions
- 30. Animations
- 31. Et encore plein d’autres choses !
- 32. Ressources • CSS3 Previews http://www.css3.info/preview/ • CSS3 Module Status http://www.css3.info/modules/ • CSS3 Selectors Test http://tools.css3.info/selectors-test/
- 33. Ressources (démos) • Super awesome buttons with CSS3 http://www.zurb.com/ blog_uploads/0000/0617/buttons-03.html • An image gallery showcase for CSS transitions http:// devfiles.myopera.com/articles/1041/image-gallery.html • Pure CSS Coke Can http://www.romancortes.com/blog/pure-css- coke-can/ • CSS 3D Meninas http://www.romancortes.com/blog/css-3d-meninas/ • Sliding Vinyl with CSS3 http://www.zurb.com/playground/sliding-vinyl • 47 amazing CSS3 animation demos http:// www.webdesignerwall.com/trends/47-amazing-css3-animation- demos/
- 34. Contact Nicolas Le Gall me@neovov.com




![Sélecteurs CSS 2.1
• E + F — Éléments F directement précédé de E
section h1 { margin: 1em; }
• E:lang(c) — Éléments E ayant la langue c
span:lang(en) { font-style: italic; }
• E[foo] — Éléments E ayant l’attribut foo
a[title] { border: 1px dotted #000; }](https://image.slidesharecdn.com/css3-slideshare-101018100325-phpapp01/85/CSS3-5-320.jpg)

![Sélecteurs CSS 2.1
• E[foo="bar"] — Éléments E dont l’attribut foo
vaut exactement bar
a[href="#top"] { color: pink; }
• E[foo~="bar"] — Éléments E dont l’attribut foo
contient bar
div[class~="warning"] { background-color: yellow; }
• E[foo|="bar"] — Éléments E dont l’attribut foo
commence par bar. Incluant le tiret.
a[hreflang|="en"] { font-style: italic; }
Fonctionne pour <a hreflang="en"> et <a hreflang="en-US">](https://image.slidesharecdn.com/css3-slideshare-101018100325-phpapp01/85/CSS3-7-320.jpg)





![Sélecteurs CSS3
• E[foo^="bar"] — Éléments E ayant l’attribut foo qui
commence par bar
a[class^="number-"] { padding: 0; }
• E[foo$="bar"] — Éléments E ayant l’attribut foo qui
se termine par bar
a[class$="ing"] { padding: 1em; }
• E[foo*="bar"] — Éléments E ayant l’attribut foo qui
contient bar
a[class*="ost"] { padding: .5em; }](https://image.slidesharecdn.com/css3-slideshare-101018100325-phpapp01/85/CSS3-13-320.jpg)
![Sélecteurs CSS3
• E:enabled, E:disabled — Éléments E activés /
désactivés
input:enabled { background: #FFF; }
input:disabled { background: grey; }
• E:checked — Éléments E cochés
input[type="checkbox"]:checked { background: green; }](https://image.slidesharecdn.com/css3-slideshare-101018100325-phpapp01/85/CSS3-14-320.jpg)